The Misuse of Pull-to-Refresh
November 23, 2012I’ve noticed a worrying trend in the misuse of the Pull-to-Refresh interface paradigm. For those that are not familiar with it, Pull-to-Refresh is a common interface pattern that is used to refresh a list of items on mobile devices. The user pulls down while at the top of the list before releasing to trigger an update action. Pull-to-Refresh was devised by Loren Brichter for use in the Tweetie iPhone application.
The brilliance in the design of Pull-to-Refresh is that the motion of pulling the list down is the exact same action that the user would perform if they were scrolling up to see more items above the current view. This allows it to be simple, fast, discoverable and, above all, downright genius.
It’s a testament to the brilliance of this interface element that it has become so widely used among iOS applications (even Apple has conceded and added it to the Mail application in iOS 6). Unfortunately, in the hurry to use it in their applications, some developers are putting it in places where it does not belong.
As mentioned above, the benefit of Pull-to-Refresh is the fact that it mimics the action of scrolling up to see more and newer items. Some of these offending applications use the paradigm in lists where this does not apply. Let me demonstrate what I mean with an example:

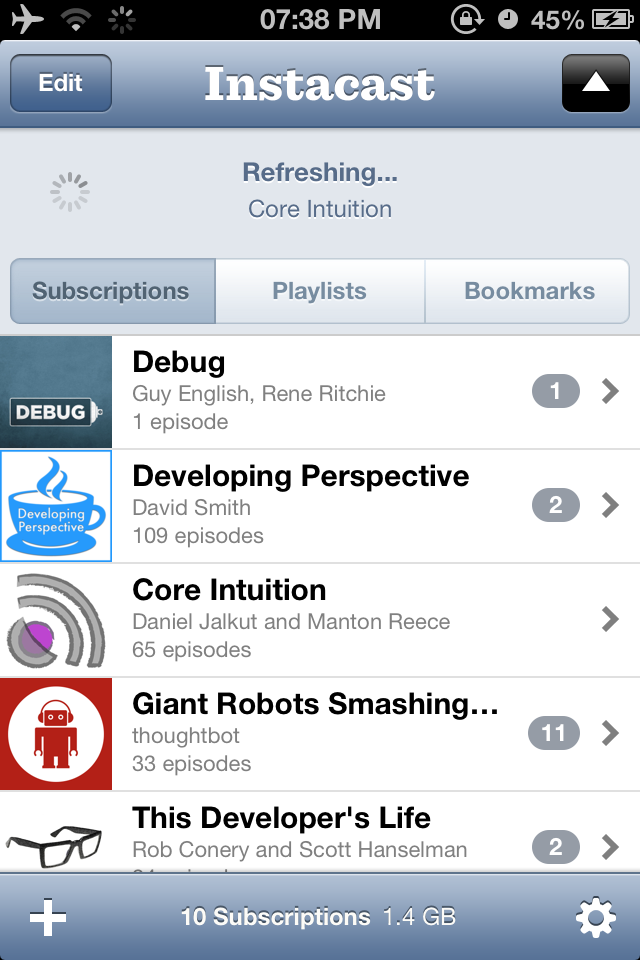
This is a list of my podcast subscriptions in the Instacast application. Pulling on the list will check for any new podcasts from these subscriptions. No matter how many times I pull on this list, the contents are never going to change since the items in the list are not the items that are being updated.
However, even if the pull action did update the subscriptions in the list it still wouldn’t be a correct fit as the subscriptions have no inherent date ordering. This means that it makes no sense for the user to be scrolling up - and therefore invoking the refresh - to see new entries. An “old-fashioned” refresh button would probably suit this particular view better, or, as this list is not going to update too often it could be automatically updated each time the view is loaded.
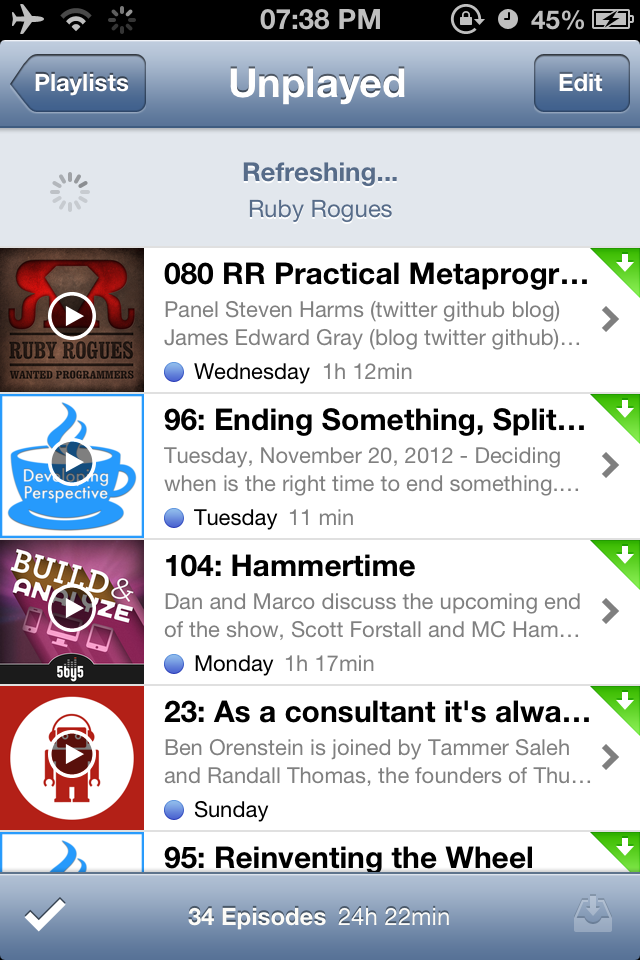
Elsewhere in the same application it’s used again but this time in a perfectly correct way:

Here we have a list that will be updated frequently, has an inherent date ordering, and the items that are in the list are the items that are being updated: all of the required attributes to get the most out of the Pull-to-Refresh interface paradigm.
In the future please consider whether or not you’re adding Pull-to-Refresh to your application because it’s a great fit for your use case or if you’re just using it because everyone else is.
I hesitated to use Instacast in my negative example because my fussiness shouldn’t dissuade you from getting it - it’s a great podcast application - and definitely not the only or even the worst offender. I really can’t recommend it enough.